|
|
一、前言
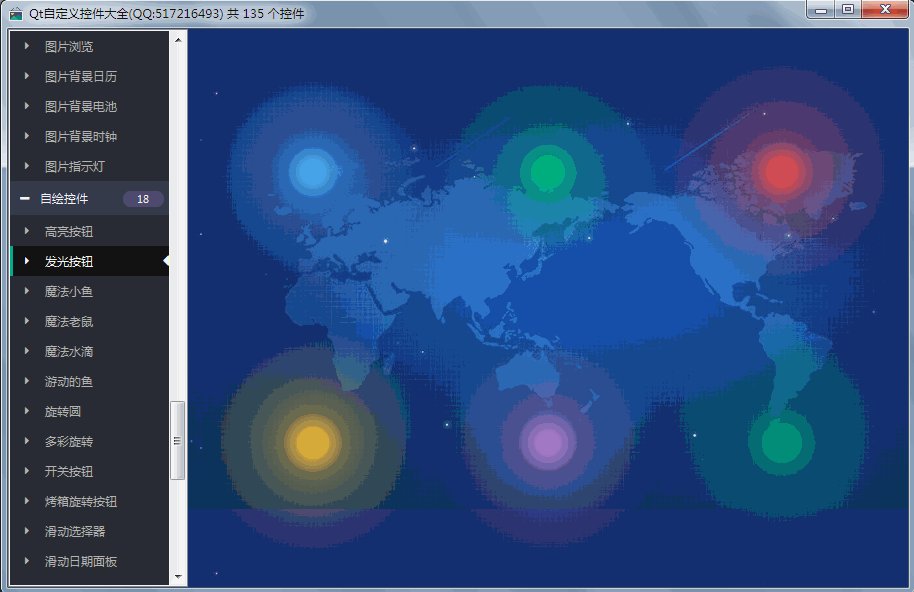
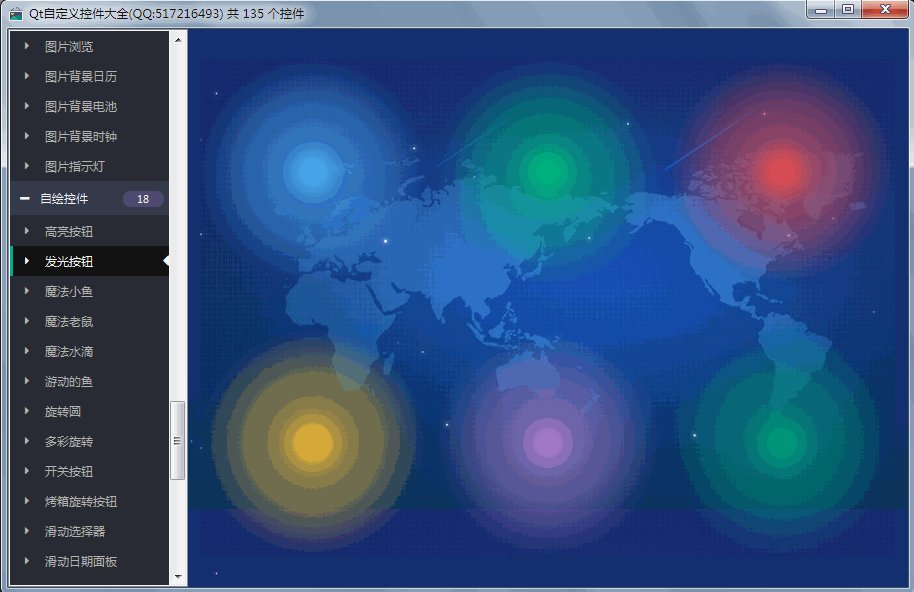
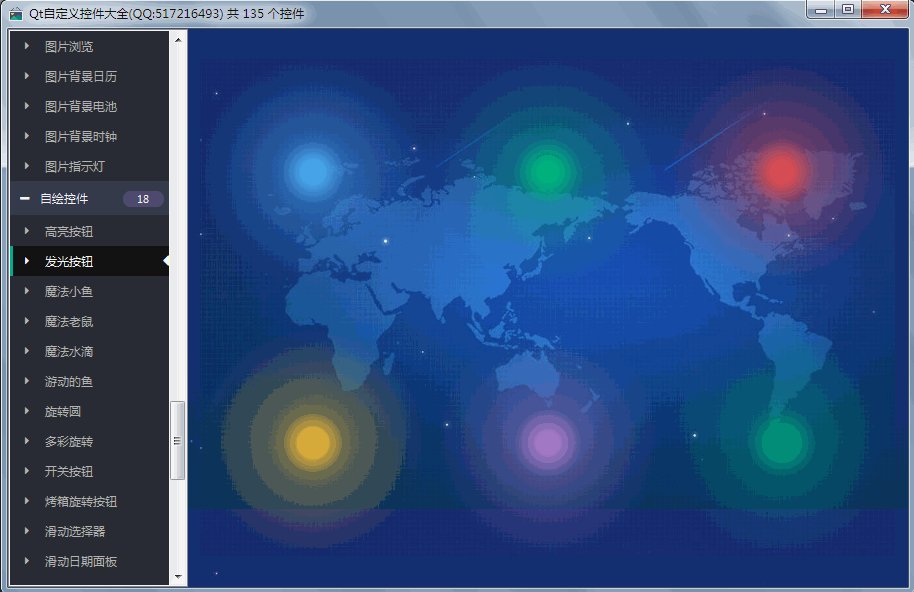
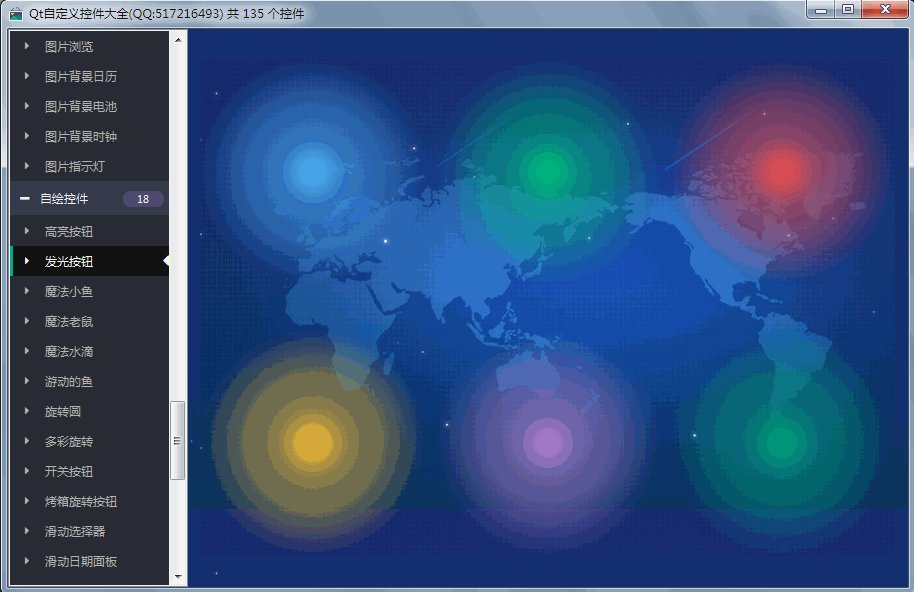
这个控件是好早以前写的,已经授权过好几个人开源过此控件代码,比如红磨坊小胖,此控件并不是来源于真实需求,而仅仅是突发奇想,类似于星星的闪烁,越到边缘越来越淡,定时器动态改变边缘发光的亮度,产生呼吸的效果,别名叫会呼吸的痛,看到这个歌名,又让我想起了前女友,哎!久久不能忘怀!
大致的原理就是使用了锥形渐变QRadialGradient,然后定时器改变该渐变画刷的颜色的透明度值,产生呼吸效果。Qt中提供了好多种渐变画刷,非常有用,可以执行画刷的区域,然后等比例插值,指定插值对应的颜色,这样使用起来就非常的丰富了。
二、实现的功能
* 1:可设置呼吸间隔
* 2:可设置颜色透明渐变步长
* 3:可设置背景颜色
三、效果图

四、头文件代码
- #ifndef LIGHTPOINT_H
- #define LIGHTPOINT_H
- /**
- * 呼吸点控件 作者:feiyangqingyun(QQ:517216493) 2017-11-27
- * 1:可设置呼吸间隔
- * 2:可设置颜色透明渐变步长
- * 3:可设置背景颜色
- */
- #include <QWidget>
- #ifdef quc
- #if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
- #include <QtDesigner/QDesignerExportWidget>
- #else
- #include <QtUiPlugin/QDesignerExportWidget>
- #endif
- class QDESIGNER_WIDGET_EXPORT LightPoint : public QWidget
- #else
- class LightPoint : public QWidget
- #endif
- {
- Q_OBJECT
- Q_PROPERTY(int step READ getStep WRITE setStep)
- Q_PROPERTY(int interval READ getInterval WRITE setInterval)
- Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
- public:
- explicit LightPoint(QWidget *parent = 0);
- ~LightPoint();
- protected:
- void paintEvent(QPaintEvent *);
- void drawBg(QPainter *painter);
- private:
- int step; //颜色透明渐变步长
- int interval; //定时器间隔
- QColor bgColor; //背景颜色
- QTimer *timer; //绘制定时器
- int offset; //偏移量
- bool add; //是否增加
- public:
- int getStep() const;
- int getInterval() const;
- QColor getBgColor() const;
- QSize sizeHint() const;
- QSize minimumSizeHint() const;
- public slots:
- //设置颜色透明渐变步长
- void setStep(int step);
- //设置定时器间隔
- void setInterval(int interval);
- //设置背景颜色
- void setBgColor(const QColor &bgColor);
- };
- #endif // LIGHTPOINT_H
五、完整代码
- #pragma execution_character_set("utf-8")
- #include "lightpoint.h"
- #include "qpainter.h"
- #include "qevent.h"
- #include "qtimer.h"
- #include "qdebug.h"
- LightPoint::LightPoint(QWidget *parent) : QWidget(parent)
- {
- step = 10;
- interval = 100;
- bgColor = QColor(255, 0, 0);
- timer = new QTimer(this);
- connect(timer, SIGNAL(timeout()), this, SLOT(update()));
- timer->start(100);
- offset = 0;
- add = true;
- }
- LightPoint::~LightPoint()
- {
- if (timer->isActive()) {
- timer->stop();
- }
- }
- void LightPoint::paintEvent(QPaintEvent *)
- {
- int width = this->width();
- int height = this->height();
- int side = qMin(width, height);
- //绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
- QPainter painter(this);
- painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
- painter.translate(width / 2, height / 2);
- painter.scale(side / 200.0, side / 200.0);
- //绘制背景
- drawBg(&painter);
- }
- void LightPoint::drawBg(QPainter *painter)
- {
- int radius = 99;
- painter->save();
- QRadialGradient g(QPoint(0, 0), radius);
- (offset < 70 && add) ? (offset += step) : (add = false);
- (offset > 0 && !add) ? (offset -= step) : (add = true);
- bgColor.setAlpha(255);
- g.setColorAt(0.1, bgColor);
- bgColor.setAlpha(100 + offset);
- g.setColorAt(0.3, bgColor);
- bgColor.setAlpha(50 + offset);
- g.setColorAt(0.6, bgColor);
- bgColor.setAlpha(0);
- g.setColorAt(1.0, bgColor);
- painter->setPen(Qt::NoPen);
- painter->setBrush(g);
- painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
- painter->restore();
- }
- int LightPoint::getStep() const
- {
- return this->step;
- }
- int LightPoint::getInterval() const
- {
- return this->interval;
- }
- QColor LightPoint::getBgColor() const
- {
- return this->bgColor;
- }
- QSize LightPoint::sizeHint() const
- {
- return QSize(100, 100);
- }
- QSize LightPoint::minimumSizeHint() const
- {
- return QSize(5, 5);
- }
- void LightPoint::setStep(int step)
- {
- if (this->step != step) {
- this->step = step;
- update();
- }
- }
- void LightPoint::setInterval(int interval)
- {
- if (this->interval != interval) {
- this->interval = interval;
- timer->setInterval(interval);
- update();
- }
- }
- void LightPoint::setBgColor(const QColor &bgColor)
- {
- if (this->bgColor != bgColor) {
- this->bgColor = bgColor;
- update();
- }
- }
六、控件介绍
1. 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
2. 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
3. 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
4. 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
5. 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
6. 每个控件默认配色和demo对应的配色都非常精美。
7. 超过130个可见控件,6个不可见控件。
8. 部分控件提供多种样式风格选择,多种指示器样式选择。
9. 所有控件自适应窗体拉伸变化。
10. 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
11. 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
12. 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
13. 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
14. 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
|
|